Rudimenti di HTML e HTTP
Giovedì, 16 Novembre 2006
OBIETTIVI DELLA LEZIONE
In questa lezione:
- (ri)vedremo come costruire delle semplici pagine HTML 4.01
- (ri)vedremo la struttura delle tabelle HTML
- Comprenderemo come client e server interagiscono
- Vedremo i fondamenti del protocollo HTTP
HTML
HTML significa Hyper Text Mark-up Language. NON è un linguaggio di programmazione (come Java o il C) né di scripting (come PHP) ma "solo" di marcatura. L'HTML non prevede istruzioni per il controllo del flusso di esecuzione! Alcune note sono contenute in questa dispensa.
HTTP
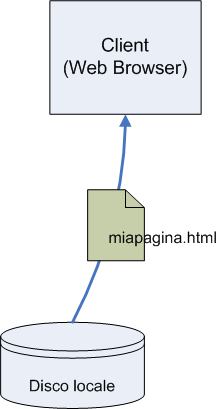
Le pagine HTML sono solo dei files di testo a cui per convenzione abbiamo dato l'estensione .html o .htm. Possiamo aprirli con un browser internet, come Internet Explorer o Firefox. I browsers mentre li leggono ne interpretano i tag HTML e visualizzano il contenuto formattato a video. Possiamo cliccare sui links, e se questi puntano a files che sono sullo stesso computer, il browser li apre e ne mostra il contenuto.

Se vogliamo invece che le nostre pagine siano disponibili sul web, dobbiamo metterle su di un Server che, su richiesta del nostro browser, ce le fornisca.

Client e Server
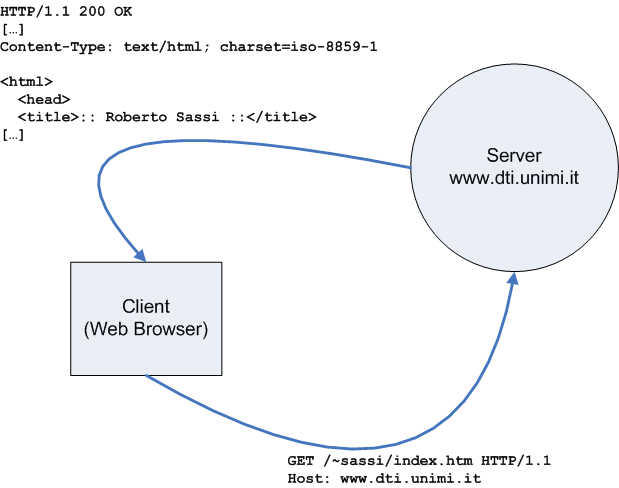
Il web browser che ci permette di navigare è detto client o anche user agent. Su di un computer "remoto" detto Server machine è installato un programma detto server che è in grado di fornire al client una pagina HTML in seguito ad una domanda specifica (del client).
Il client non ha nessuna idea di come il server generi il documento. Il server è per il client come una scatola nera. Il client effettua una richiesta e si aspetta un file HTML (o JPG, PDF, etc...) come risposta.
Il protocollo di trasferimento degli ipertesti che viene utilizzato è l'HTTP (HyperText Transfer Protocol), che viene descritto in questi lucidi [da studiare].
Materiale di riferimento (in inglese):
- Le specifiche HTTP 1.1, RFC 2616
- HTTP Authentication, RFC 2617
- HTTP Made Really Easy
Lab
Esercizio 0
Lanciate il browser Firefox (a casa installatelo!). Se necessario installate il plugin livehttpheaders.
Dopo avere fatto partire livehttpheaders (dal menù tools/strumenti), selezionate l'URI http://www.dti.unimi.it/~sassi. Analizzate ora gli header della richiesta e della risposta HTTP e cercate di riconoscere le varie parti viste a lezione.
Esercizio 1
Con SciTE, creare una semplice pagina personale che contenga almeno una vostra foto (se l'avete a portata di mano, altrimenti una immagine qualsiasi), il vostro nome e cognome e la vostra matricola. La pagina deve avere un titolo a vostra scelta. Disponete i vari elementi utilizzando sfondo e colori che più preferite.
Esercizio 2
- Creare la cartella "Esercizio2_HTML"
- copiare (non spostare) 6 file .java che avete scritto nelle scorse esercitazioni di laboratorio.
- create una pagina HTML con titolo "Esercizio2 di vostroCognome"
(deve vedersi nella barra in alto della finestra del browser NON nella pagina html visualizzata).
Scrivere il testo: 6 ESERCIZI SVOLTI IN LABORATORIO e sotto fare una tabella del tipo:----------------------- | 6 esercizi | | di nome cognome | | matricola | ----------------------- | ex1 | ex2 | ----------------------- | ex3 | ex4 | ----------------------- | ex5 | ex6 | -----------------------
dove ex1, etc., è il nome di un file. Ciascun nome deve essere un link (funzionante) all'esercizio corrispondente (al file java).
Esercizio 3: IMPORTANTISSIMO! [Soluzione]
Un file HTML è solo un file di testo. Abbiamo visto nella lezione scorsa
che in Java possiamo creare e modificare dei file di testo. Ma allora perché
non scrivere un programma che crei automaticamente delle pagine HTML?
E' utilissimo sopratutto per strutture ripetitive come le tabelle.
Studia il primo esempio:
CreaFileHtml1.java. Il programma crea un
file HTML elementare.
Non limitarti a compilarlo ed eseguirlo! Leggi attentamente
il sorgente e cerca di capire ogni riga di codice!
Quando il primo esempio è chiaro, passa al secondo
CreaFileHtml2.java.
Il programma crea una tabella
delle potenze del 2 e del 3 da 0 a 10.
Studiando il sorgente vedrai un tag HTML non visto a lezione (th: serve
per fare le intestazioni delle colonne).
Se hai capito i due esempi precedenti, prendendone spunto crea un tuo
programma "Tabelline.java" che crea una pagina HTML
("tabelline.html") con una tabella
delle "tabelline" da 1 a 10 (come quella che tutti abbiamo imparato
a memoria in seconda elementare).
Esercizio 4 [Soluzione]
Scrivere un programma "converti.java" che crea una pagina HTML
che contiene il testo ben formattato del libro dell'"inferno"
della "Divina commedia" di Dante Alighieri.
Questo è un esercizio impegnativo, ma hai le conoscenze per affrontalo!
Come procedere:
- Scarica questo file nella tua cartella: inferno.txt. Contiene il testo del libro di Dante.
- Prendi spunto dagli esempi dell'esercizio precedente e prepara il programma "converti.java" in modo che crei un file HTML vuoto dal nome "inferno.html" con il titolo opportuno ("INFERNO :: DIVINA COMMEDIA :: DANTE ALIGHIERI"). Verifica che il file HTML sia stato creato opportunamente.
- Modifica ora il tuo programma in modo che apra il file "INFERNO.TXT" in modalità testo.
Leggi un carattere alla volta dal file. Se il carattere è
- '\n' scrivi in "inferno.html" una interruzione di riga in HTML cioè <br />
- il primo '~' che trovi scrivi in "inferno.html" l'indicazione che il testo deve essere in corsivo cioè <i>. Al secondo scrivi </i>
- i primi due '*' che trovi scrivi in "inferno.html" l'indicazione che il testo deve essere in neretto cioè <b> . Dopo il quarto carattere '*' scrivi </b>.
- altrimenti copialo tale e quale in "inferno.html".