NOTE Tomcat
Dal 25 Maggio 2006 il server jsp.dti.unimi.it funziona correttamente.Servlet/JSP Container
Per poterci esercitare a sviluppare servlet e pagine JSP, ci serve un servizio di Hosting WEB che abbia installato il container Tomcat e su cui funzioni il server MySQL (che impareremo ad utilizzare in seguito). Il server che utilizzeremo quest anno è jsp.dti.unimi.it. Ringrazio Davide Rebeccani per aver predisposto il sistema.
Fare l'UPLOAD dei files sul server
Brevemente:- Scaricate il programma WinSCP (licenza GPL). Per velocizzare il download, potete trovarne una copia qui, in locale. Salvate il programma dove volete.
-
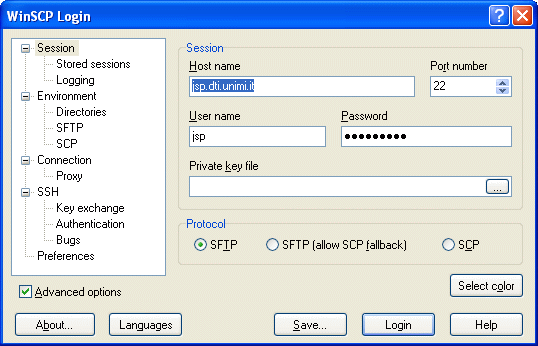
Lanciate il programma e selezionate "New". Vi dovrebbe apparire una schermata
come la seguente.

I dati da inserire sono:
Host name jsp.dti.unimi.it User name jsp Password ******** [la password indicata a lezione] Protocol FONDAMENTALE! selezionate "sftp"
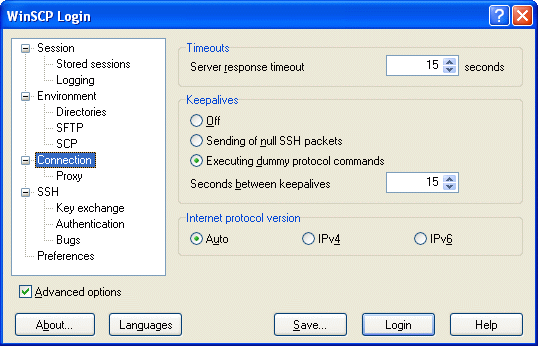
Per evitare di dover continuamente riconnettere il client WinSCP, selezionate la scheda "Connection", e nell'area "Keepalives", selezionate "Executing dummy protocol commands" impostando un intervallo di 15 secondi.

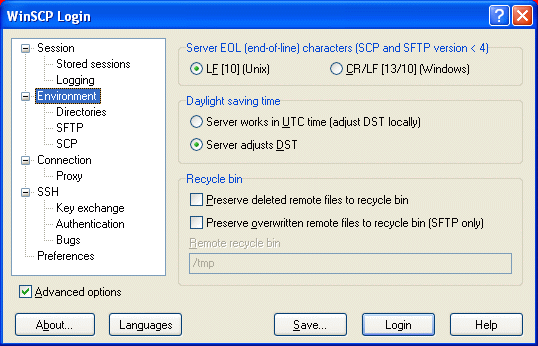
ATTENZIONE! Unix e Windows gestiscono l'ora solare in modo differente. Di conseguenza può accadere che i files sul server abbiano una data diversa da quella locale. Questo fa si che se modifichiamo un files sul server di cui c'è già una copia nella cache del container, il container non si accorga del nuovo file (la data è sbagliata) e non lo ricompili. Per risolvere il problema dobbiamo configurare opportunamente WinSCP. Selezionate la scheda "Environment" e nell'area "Daylight saving time" selezionate "Server adjust DST".

Selezionate "Save..." per memorizzare tutte le informazioni inserite in un profilo. - Con "Login" viene stabilita una connessione con il server. Potete copiare i file semplicemente con il "drag & drop" o premendo F5.
- Ciascuno si crei una cartella che abbia come nome lo user che utilizzate in laboratorio sulle macchine Windows (esempio: rsassi). Questa cartella sarà la vostra applicazione WEB in cui inserirete le servlet e le pagine JSP o HTML. In locale (ad esempio sul vostro account o su di una pendrive USB) create una cartella con lo stesso nome. Per evitare perdite di dati ed errori inutili, è meglio che le due cartelle locale e remota siano identiche (specialmente durante lo sviluppo del progetto).
Deployment di una servlet
Vediamo ora come fare il deployment di una servlet già pronta. Considerate ad esempio questa breve servlet, MostraCheck.java, che vi indica quali check box avete selezionato.
import java.io.*; import javax.servlet.*; import javax.servlet.http.*; public class MostraCheck extends HttpServlet { public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); out.println("<html>"); out.println("<head>"); out.println("<title>Checkbox multipli</title>"); out.println("</head>"); out.println("<body>"); out.println("<h3>L'elenco dei linguaggi di programmazione che conosci è:</h3>"); String[] elencoLinguaggi = request.getParameterValues("linguaggioConosciuto"); for(int i=0; i<elencoLinguaggi.length; i++) { if(elencoLinguaggi[i].equals("HTML")) out.print("[HTML? non è un linguaggio di programmazione ma di markup!]"); else out.print(elencoLinguaggi[i]); out.println("<br />"); } out.println("</body>"); out.println("</html>"); } }
Per prima cosa copiamola nella cartella <inizialeCognome>\src\MostraCheck.java e compiliamola con il comando (dopo aver aperto una shell):
javac -classpath .\servlet-api.jar MostraCheck.java
Il file JAR servlet-api.jar va scaricato e messo nella stessa cartella dove avete messo il sorgente (una copia locale la trovate qui).
Ora dobbiamo fare l'upload sul server della nostra classe. In locale creiamo la struttura delle cartelle necessaria. Creiamo la cartella <inizialeCognome>\WEB-INF\classes e spostiamoci il file MostraCheck.class. Dobbiamo preparare il deployment descriptor della servlet. Eccone uno pronto da copiare nel file <inizialeCognome>\WEB-INF\web.xml:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/j2ee" version="2.4"> <servlet> <servlet-name>ControlloLinguaggi</servlet-name> <servlet-class>MostraCheck</servlet-class> </servlet> <servlet-mapping> <servlet-name>ControlloLinguaggi</servlet-name> <url-pattern>/ElaboraSelezioni.do</url-pattern> </servlet-mapping> </web-app>
Nel servlet-mapping potremmo scegliere quello che vogliamo, ma a causa dell'installazione congiunta di Apache e Tomcat su jsp.dti.unimi.it le servlet devono essere invocate tramite l'estensione convenzionale .do. Questo non è di regola necessario.
Per completare l'applicazione ci serve infine un file HTML che contenga un form opportuno, che richiami la servlet. Copiate il file HTML seguente in <inizialeCognome>\linguaggi.html:
<html> <head> <title>Quali linguaggi di programmazione conosci?</title> </head> <body> <h3>Per cortesia seleziona i linguaggi di programmazione che conosci (almeno due!):</h3> <form action="ElaboraSelezioni.do" method="POST"> <input type="checkbox" name="linguaggioConosciuto" value="C">C<br /> <input type="checkbox" name="linguaggioConosciuto" value="C++">C++<br /> <input type="checkbox" name="linguaggioConosciuto" value="Java" checked>Java<br /> <input type="checkbox" name="linguaggioConosciuto" value="JSP EL">JSP EL<br /> <input type="checkbox" name="linguaggioConosciuto" value="ASP">ASP<br /> <input type="checkbox" name="linguaggioConosciuto" value="PHP">PHP<br /> <input type="checkbox" name="linguaggioConosciuto" value="HTML">HTML<br /> <input type="checkbox" name="linguaggioConosciuto" value="Fortran">Fortran<br /> <br /> <input type="submit" value="Invia i dati!"> </form> </body> </html>
Siamo pronti per utilizzare la nostra servlet. Utilizzando WinSCP copiate i files sul server indicato. Ricordate che la struttura delle cartelle è fondamentale! Rimane da fare il passo finale, il deployment della servlet sul container (cioè dire al container che abbiamo preparato una nuova applicazione da servire). Per farlo apriamo un browser e andiamo all'indirizzo: http://jsp.dti.unimi.it/ e selezioniamo "Tomcat application Manager". Per identificarvi utilizzate le stesse credenziali usate con WinSCP. Il manager vi indica quali applicazioni stanno funzionando in un dato momento e vi permette di lanciare o interrompere una nuova applicazione. Andate alla sezione "Deploy"; nel campo "WAR or Directory URL" indicate il il nome della cartella in cui avete copiato i files, <inizialeCognome>, e selezionate "Deploy". Nella lista delle applicazioni dovrebbe essere comparla anche la vostra.
Per usare l'applicazione andate all'indirizzo: http://jsp.dti.unimi.it/<inizialeCognome>/linguaggi.html
Pagine JSP
Il deploy di pagine JSP è molto più semplice! Copiate il file seguente nella posizione <inizialeCognome>\ElaboraSelezioni.jsp:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Checkbox multipli</title> </head> <body> <h3>L'elenco dei linguaggi di programmazione che conosci è:</h3> <% String[] elencoLinguaggi = request.getParameterValues("linguaggioConosciuto"); for(int i=0; i<elencoLinguaggi.length; i++) { if(elencoLinguaggi[i].equals("HTML")) { %> HTML? non è un linguaggio di programmazione ma di markup! <% } else { %> <%=elencoLinguaggi[i] %> <br /> <% } } %> </body> </html>
Modifichiamo ora l'action nel form linguaggi.html in modo che punti al file ElaboraSelezioni.jsp. Carichiamo tutto sul server ed andiamo come prima all'indirizzo: http://jsp.dti.unimi.it/<inizialeCognome>/linguaggi.html